2015年05月29日(Fri)

【Photoshop】web制作などでデータを劣化させずに拡大・縮小が出来る「スマートオブジェクト」
スマートオブジェクトを使えばデータを劣化させずに拡大・縮小が出来るので、再度画像を取り込んで再調整… なんてweb制作などで修正が多く入る作業の時に使えて手間やイライラが解消します。
写真をスマートオブジェクトとしてカンバスに取り込む方法
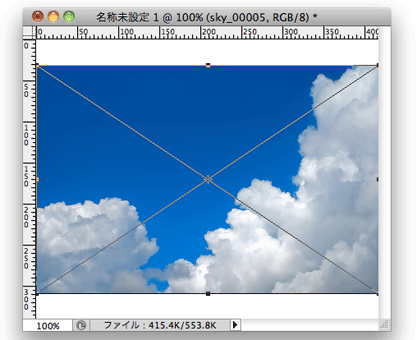
- 使いたい画像をカンバス上にドラッグします。
- 画像のように、イラストレーターで言うとリンクファイルのようになります。
ココではまだ画像が仮に置かれている状態なので、メニュー部分の○ボタンを押して取り込みます。

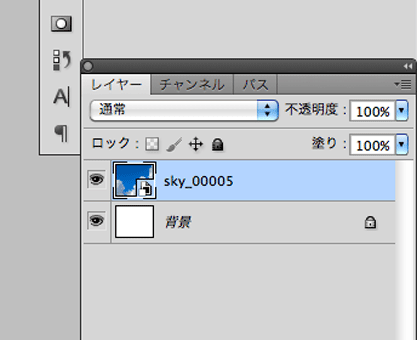
- このアイコンになっていれば、スマートオブジェクト画像です。
画像の元データを保持しながら編集が出来るので、拡大した後に縮小をしても、画像の劣化がありません。
安心して全体のバランスを考えながら画像の編集ができます。

画像をスマートオブジェクトに変換する方法
色調や画像を加工してからスマートオブジェクトに変換した方が良い場合もあります。
その場合は下記の方法で変換できます。
※レイヤーパネルの右にあるメニューからも変換出来ます。
「レイヤー → スマートオブジェクト → スマートオブジェクトに変換」
画像をスマートオブジェクトに変換するメリット
- 画像の劣化を防ぎつつ、拡大縮小の調整ができる
- スマートフィルターが使える
画像をスマートオブジェクトに変換するデメリット
- psdファイルのデータが大きくなる
- スマートオブジェクトの画像に対してブラシなど画像の編集出来ない
※ラスタライズする事で解決出来ます。
「レイヤー → ラスタライズ → スマートオブジェクト(shift+⌘+R)」
コメント(0件)
【Photoshop】web制作などでデータを劣化させずに拡大・縮小が出来る「スマートオブジェクト」に対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。


コメントフォーム