2015年07月15日(Wed)

GoogleMapの埋め込む地図をCSSでレスポンシブ対応させ伸縮させる方法
GoogleMapも前回メモしたYoutube動画の埋め込みと同じで、取得したコードをそのまま張り付けただけだとレスポンシブ構造の場合に小さくした時に厄介です。 対応方法は、基本的にYoutube動画と同じような感じです。
GoogleMapのコードを取得
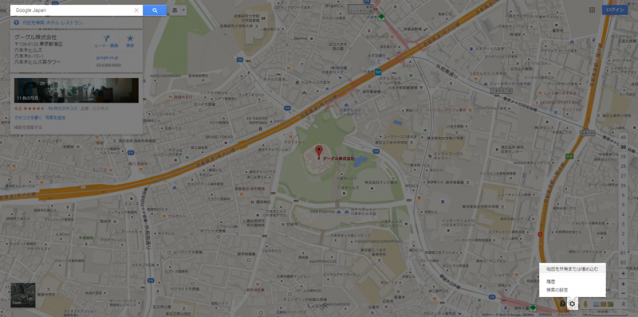
Googleマップにアクセスし、コードを取得したい場所を検索で表示させます。 表示が確認出来たら右下の歯車のアイコンから地図を共有または埋め込むを選択しコードを取得します。
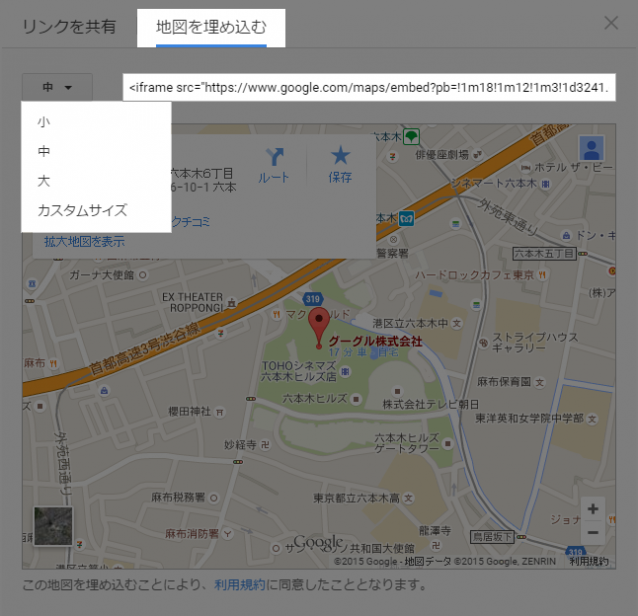
地図のサイズは、これから設定するCSSを使うのであれば、どのサイズでも問題ありません。
自分は、最初から選択されている中を選択しています。
CSSとHTML
下記のCSSとHTMLを表示したい箇所に設置して作業完了です。
CSS
<style type="text/css">
<!--
.gmap{
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.gmap iframe, .gmap object, .gmap embed{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
-->
</style>
HTML
<div class="gmap"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.673685490624!2d139.7292645!3d35.660410500000005!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b770913970d%3A0xccc3467fcb15b353!2z44Kw44O844Kw44Or5qCq5byP5Lya56S-!5e0!3m2!1sja!2sjp!4v1436626683899" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe> </div>
DEMO
上記のCSSとHTMLを実際に使用したデモです。
ブラウザのサイズを伸縮させると地図も伸び縮みします。
【参考Webサイト】
コメント(0件)
GoogleMapの埋め込む地図をCSSでレスポンシブ対応させ伸縮させる方法に対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。


コメントフォーム