
WEBフォントを使ってSNS用のアイコン表示を試みました
SNS用のアイコンが必要になり、無料で使えるものがないか検索していると最近ではWEBフォントを使ってるらしい的な記事を見つけました。
「じゃぁ、簡単じゃーん」と思い色々調べ取り掛かりましたが、思いっきり苦戦を強いられました。
しかも、本当に色々試し過ぎてハッキリ覚えてないし、どこから書こうかなどメモするのも大苦戦です。
今回、候補となった無料で使えるSNS用アイコンWEBフォントは以下の3つです。(上から最初に見つけた順)
| サイト名 | 良い点 | 悪い点 |
|---|---|---|
| Web Icon Fonts | ・デザインが一番好み ・唯一はてブ用アイコンがある | ・何故か自分の環境だとアイコンが切れて表示される(致命的…) |
| Web Symbols Liga | ・SVGファイルが用意されている | ・はてブがない ・アイコンの指定方法が正規表現っぽい |
| IcoMoon | ・好きなものだけ指定できる ・自分で用意したものが使える | ・はてブがない |
最終結果に至るまでのプロセス
- はてブ用アイコンも用意されていてデザインが一番気に入っている「Web Icon Fonts」で試みる
- フォントの下が少し切れて表示され、スタイルシートを色々弄っても駄目な事に気づくが粘る
- 「Web Icon Fonts」のttfファイルだけは、フォントが切れていない事に気づき再度粘る
- ttfファイルだけだとカバーできるブラウザが限られるので悩んだ結果「Web Icon Fonts」を諦める
- はてブ用に代替がききそうなアイコン(vkontakte用)がある「Web Symbols Liga」で試みる
- アイコンの隣に表示されるカウントの数字までアイコンになってしまう事に気づく
- 色々試したが、自分には手に負えない事を認め諦める
- 途方に暮れていたら「IcoMoon」を見つけ好きなものだけ選んでフォントファイルを作れる事を知る
- 用意されているものには「はてブ」用になりそうなアイコンが無かったので制作を試みる
- アイコン制作に結構な時間を費やしたが、全然うまくいかないので自分で作ることを諦める
- 「Web Symbols Liga」には、SVGファイルがあることに気づきアップして試してみる
- 英語が全く読めない為、表示させたい文字の設定がうまくいかず試行錯誤を繰り返す
- 最終的に必要なアイコンだけ選択し数字を除いた文字の割り当てもうまく出来ようやく作業完了!
最終的に思った通りに出来たので良かったのですが、そんなに拘っていない「はてブ」に意地になった事やカウント数の数字がアイコンになってしまう対処方法が分からず思いっきり手こずってしまいました。
手繰りで見出した「IcoMoon」の操作方法
本当に手探りで見出したものなので、あんまり参考にはならないと思いますが、自分用としてメモします。
「IcoMoon」にアクセスし右上にある赤い「IcoMoon App」をクリック

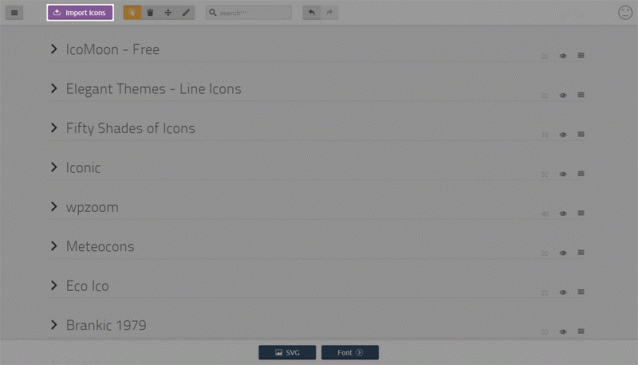
用意したSVGファイルをアップロードして使う場合は、左上にある紫の「import icons」をクリックしファイルを選択 
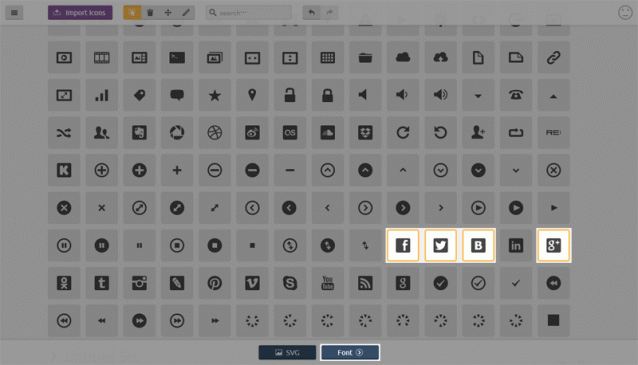
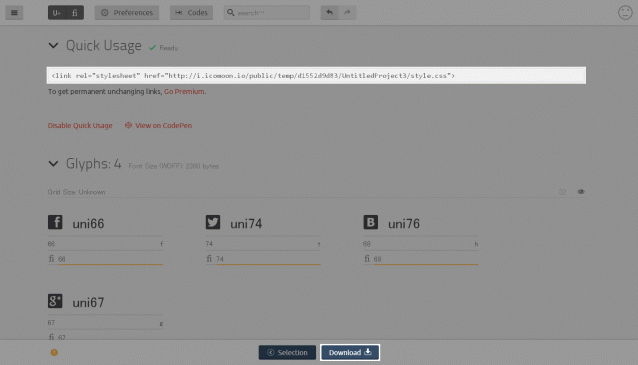
アップロードが済んだら、表示されているアイコンからWEBフォントとして使いたいアイコンをクリックし、画面中央下にある「Font」をクリック 
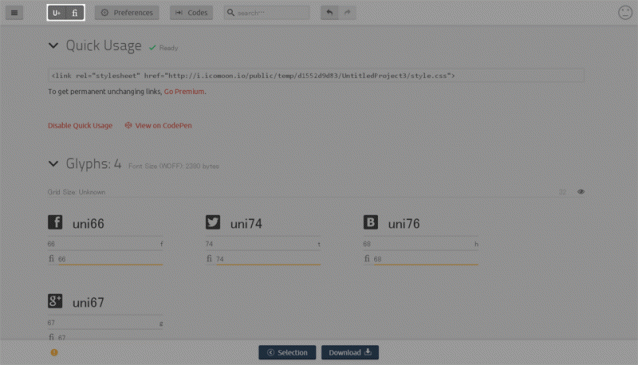
次のページに移動したら左上にある「U+」と「Fi」のボタンをクリックし、ボタンの背景が黒っぽく白文字の状態にします。

「U+」と「Fi」のボタンを選択している状態にすると選んだフォントの下に2段入力欄が表示されます。上端が「U+」で下段が「fi」用のようです。
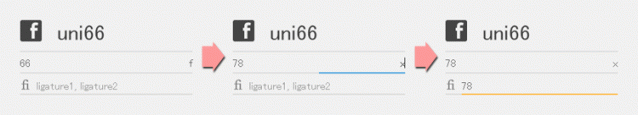
下のFacebook用のアイコンは、半角小文字の「f」が割り当てられている状態です。
例えば現在割り当てられている「f」を「x」変えたい場合、「f」の所に割り当てたい「x」をを入力します。
そうすると、「f」の左側に「66」と表示されている数字が「78」に自動で変化します。
変化するのを確認出来たら、下段(fi用)の入力欄に素早く「78」と入力します。(コピペ可)
※なぜか素早く入力しないと消えてしまいました。このせいで、何らかのERRORが発生しているのかと勘違いし時間が掛かりました。 
入力が終わったら画面中央下にある青い「Download」をクリックしダウンロードして完了です。
上の方にあるスタイルシートのコードを張り付けるだけでも利用できるようです。
指定されているCSSファイルのURLにアクセスすれば分かると思いますが、既にclassの設定も既に用意されていてすぐに使える状態になっています。
ただ、いつまで保存されているのか分からないので自分は、ダウンロードして使用しています。 
WEBフォントを使ったSNS用アイコンのサンプル
【参考Webサイト】
- ソーシャルアイコンをWebフォントで表示する方法を色々ご紹介
- 好きなアイコンでWebフォントを作るサービス「IcoMoon」が熱い!
- オリジナルアイコンフォントも作れるWebサービス「IcoMoon」の使い方
コメント(0件)
WEBフォントを使ってSNS用のアイコン表示を試みましたに対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。
コメントフォーム