2014年06月29日(Sun)

「pocket(ポケット)」をWordPressにプラグインを使わずに設置する方法
最近、あまりにもよく「pocket(ポケット)」ボタンを見かけるので、このブログにも導入致しました。
「pocket」は、WEB上の記事や動画などを後で見ることに特化したサービスで、マルチデバイスにも対応していて他のSNSサービスの連携に優れているようです。
設置するコードの取得
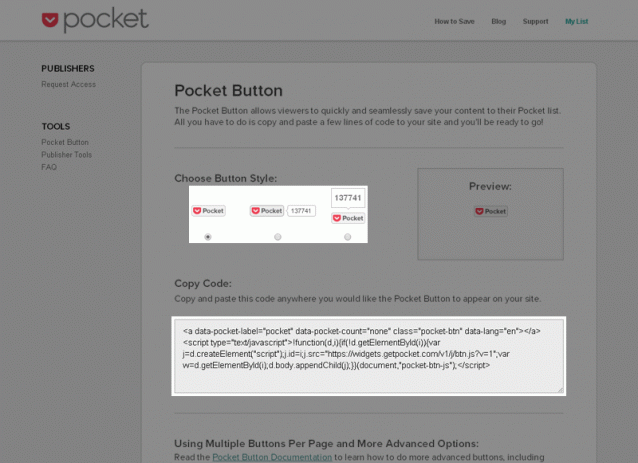
「Pocket」の公式サイトから設置したいボタンのタイプを選んでコードをコピペするだけで簡単に出来ます。
Pocket for Publishers: Pocket Button: http://getpocket.com/publisher/button
Copy Code
<a data-pocket-label="pocket" data-pocket-count="none" class="pocket-btn" data-lang="en"></a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script>
WordPress用に変更する箇所
コードを見る限り変更する箇所が、見当たらなかったのですが念の為に検索して見ると<a>タグに「data-save-url」のプロパティを追加した方が良いとの事です。 一応、追加した場合と追加しない場合の両方を試しましたが、有るのと無いのでは何が違うのか正直、分かりませんでした…でも、とりあえず追加しておきました。
追加するコード
data-save-url="<?php the_permalink(); ?>"
WordPress用のコードを追加した<a>タグ
<a data-pocket-label="pocket" data-pocket-count="vertical" class="pocket-btn" data-lang="en" data-save-url="<?php the_permalink(); ?>"></a>
Pocketボタンの種類
ボタンの種類は、<a>タグのdata-pocket-countで変更できます。
| none | |
|---|---|
| horizontal | |
| vertical |
補足
登録時に本名が必須では無かった
最初に登録フォームを見た時は、姓と名で本名が必要なのかなと思ったのですが、必須じゃないようです。
実際に登録してみたのですが、凄く簡単でした。Googleアカウントがあれば更に簡単です。
jetpackの共有に最初から有りました
WordPressのプラグイン「Jetpack」の共有設定にある「新サービスを追加」に「pocket」を追加して試そうとしたら、最初から用意されているようで気づきませんでした…
以前は”Read It Later”という名前だったらしい
「Pocket」は、2012年4月からサービス名を「Read it Later」から改名して出来たようです。
【参考Webサイト】
コメント(0件)
「pocket(ポケット)」をWordPressにプラグインを使わずに設置する方法に対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。

コメントフォーム