2014年06月18日(Wed)

WordPressにプラグインを使わずに「はてなブックマーク」を設置する方法
Twitter(ツイッター)、Facebook(フェイスブック)、Google+と来たので、はてなブックマークも設置しました。
自分もそうですがWordPressを利用している方は、Jetpackというプラグインを使った方が便利かと思います。
しかし、ここではプラグインを使わずにはてなで提供するはてなブックマークのソースをWordPress用に編集し張り付けて対応する手順となります。
WordPress用に変更する箇所
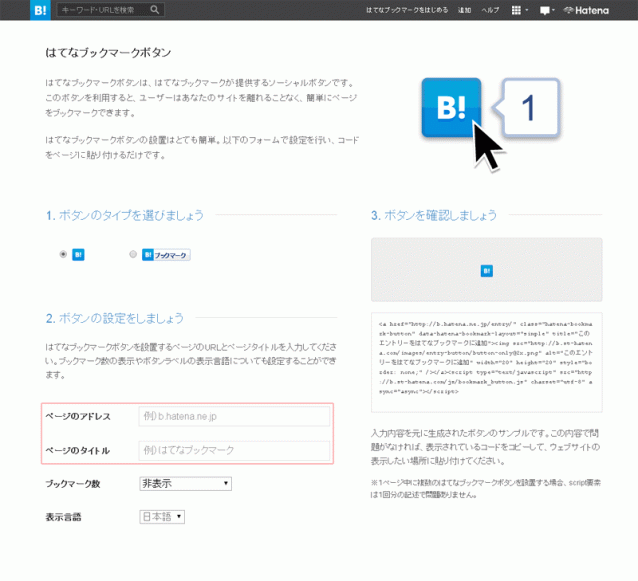
はてなブックマークボタンで作成したコードをWordPress用に変更する箇所は、ページのアドレスとページのタイトルの箇所です。
| 変更前 | 変更後 |
|---|---|
| ページのアドレス | <?php the_permalink(); ?> |
| ページタイトル | <?php the_title(); ?> |
WordPress用に変更したコード
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>" data-hatena-bookmark-layout="standard-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a> <script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
はてなブックマークボタンの種類
| シンプル(ブックマーク数 有or無) | |
|---|---|
| スタンダード(ブックマーク数 有or無) | |
| バーティカル(ブックマーク数 有or無) |
コメント(0件)
WordPressにプラグインを使わずに「はてなブックマーク」を設置する方法に対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。

コメントフォーム