2016年04月14日(Thu)

SSL接続なのにブラウザに鍵マークが表示されなかった理由は画像のパスが原因
SSL導入サイトのチェックをしていて気づいたのですが、ブラウザに鍵マークが表示される場合とされない場合がある事に気づき調べた結果、条件を満たしていないと表示されない場合がある事を今更ですが知りました…
自分の場合は、WordPressでシングルページや固定ページで使う画像を非SSLの絶対パスで指定しているのが原因でした。相対パスなら問題ないとのことです。
鍵マークが表示されない主な原因
- フレームを利用したページ構成で、一部のフレームに非SSLのページを呼び出している場合
- 画像やスタイルシートなどの一部コンテンツを非SSLで呼び出している場合
- 非SSLのリンク設定をしている場合
- はてなブックマークのソーシャルボタンの画像のパス
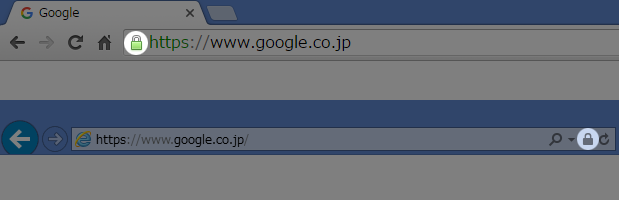
ブラウザに表示されるSSLの鍵マーク
はてなブックマークのソーシャルボタンの画像パス
ソーシャルボタンのソースコードの中にも原因を発見いたしました。
Facebook、Twitter、Pocket、GooglePlusは問題なかったのですが、はてなブックマークのソーシャルボタンのソースコードにimgタグの画像パスがhttpのままだと修正が必要でした。
修正前(http)
<img src="http://b.st-hatena.com/images/entry-button/button-only.gif" 省略… />
画像パスをhttpからsを加えてhttpsにするだけです。
修正後(https)
<img src="https://b.st-hatena.com/images/entry-button/button-only.gif" 省略… />
【更新履歴】
- 2016年05月16日 はてなブックマークのソーシャルボタンの画像パスを追加
【参考Webサイト】
コメント(0件)
SSL接続なのにブラウザに鍵マークが表示されなかった理由は画像のパスが原因に対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。

コメントフォーム