2014年06月08日(Sun)

Twitter(ツイッター)のツイートボタンを設置
仕事では、何回か登録した事はあるのですが、プライベートでは初登録いたしました。
自分は、仕事柄勝手にTwitter(ツイッター)の事を知っているとばかり思っていましたが、いざ始めようとしたら何をしてよいのか全くもって分かりません…
しかも、左上に設置したツイートボタンの縦型吹き出しタイプを設置するのに苦労しました。
横タイプは知っていたのですが、縦型の吹き出しタイプは初めてで、検索するにキーワードが思いつかず思ってたよりずっと大変で彷徨いながらようやく発見し無事に設置出来たのでメモります。
ツイートボタンの設置手順
- 「Twitterボタン | About – About Twitter」へアクセス
- お好みのボタンを選択しコードを生成する
- 投稿する記事に貼る又はphpプログラムに埋め込む
- ツイートボタンを縦型の吹き出しにする場合
「Twitterボタン | About – About Twitter」へアクセス
「Twitterボタン | About – About Twitter」へアクセスしお好みのボタンを選びます。
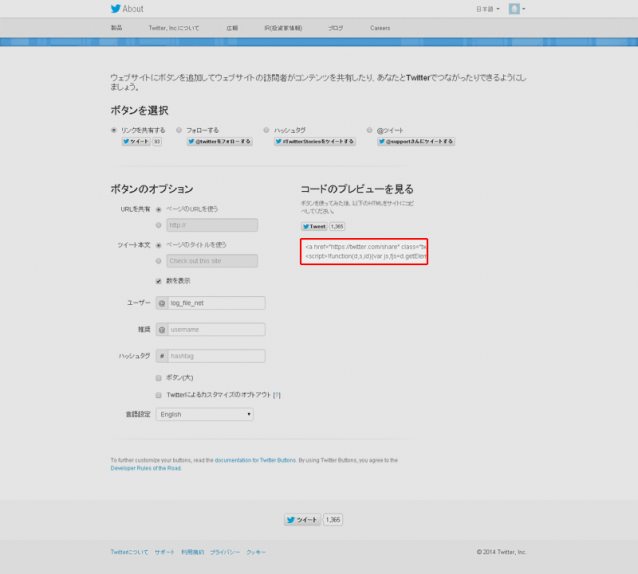
お好みのボタンを選択しコードを生成する
4つあるいずれかのボタンを選択し、条件を設定するとコードが生成されます。
あとは、生成されたコードを貼るだけでOKです!
※下の画像は、「リンクを共有する」を選択したものです。
投稿する記事に貼る又はphpプログラムに埋め込む
後は、コードを好きなところに張り付けるだけなのですが、「リンクを共有する」を選択した場合で、URL共有の「ページのURLを使う」を選ぶと貼ったページのURLが自動で設定されるので投稿記事に設置した方が効果的かと思います。
投稿記事の編集画面で、そのまま張り付けても大丈夫そうですが毎回その作業を行うのは面倒なので、自分はphpに記述しました。
scriptは、投稿記事用のヘッダーの
サンプルコード
<a href="https://twitter.com/share" class="twitter-share-button" data-via="TwitterID">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
サンプル
上記のコードを貼ると以下の様な横型のツイートボタンが表示されます。
Tweetツイートボタンを縦型の吹き出しにする場合
ツイートボタンを縦型の吹き出しにする場合は、aタグ内に以下のコードを追記するだけでOK です。
追加するコード
data-count='vertical'
aタグ内に追加
<a href="https://twitter.com/share" class="twitter-share-button" data-via="ユーザーID" data-count='vertical'>Tweet</a>
サンプル
上記のコードを貼ると以下の様な縦型のツイートボタンが表示されます。
Tweetその他に気づいた事
他のサイトで、ツイートボタンを設置してる方のコードを拝見すると、data-via属性が無くdata-lang=”ja”の属性を指定されてる場合が多かったです。
それに、aタグの近くにscriptが無くdata-url属性でURLを指定している方もいたので、試していませんがscriptが無くても大丈夫なのかもしれませんね。暇な時にでも調べてみようと思います。
【参考Webサイト】
コメント(0件)
Twitter(ツイッター)のツイートボタンを設置に対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。


コメントフォーム