2014年06月15日(Sun)

無料で利用できる「Google Web Fonts」を使ってWEBフォントを使い始めました!
WEBフォントは、CSS3から利用できるようなり無料で使えるフォントも多い優れものです!
以前までは、font-familyなどを使いフォントを指定してもユーザーのローカル環境にインストールされていないと表示されませんでしたが、WEBフォントはサーバー内にフォントファイルをセットすればフォントが利用できます。
ブラウザの種類やバージョンによって全てとは言い切れない様ですが、少なくともユーザーのローカル環境に左右されることはありません。
自分が調べた限りだとWEBフォントは、2パターンありました。
好みのフォントファイルをサーバーにアップロードする方法と、Googleが無償で提供している Google Web Fonts を利用する方法です。ちなみに、このサイトでもGoogle Web Fontsを利用しています。
Google Web Fontsを使う場合
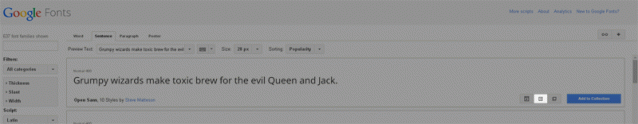
Google Web Fonts へアクセスして、お好みのフォントを選んで次へ。

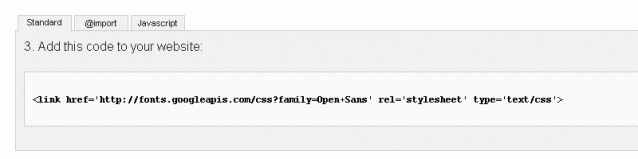
「3. Add this code to your website:」からstanndard、@import、Javascriptの3種類から好きな方法を選んでコピーし所定の場所へ貼り付けます。

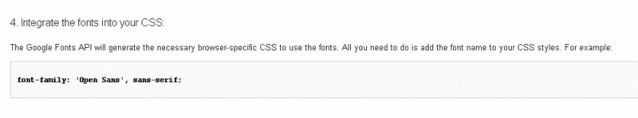
「4. Integrate the fonts into your CSS:」で表示されているCSSコード(font-family)をコピーしてスタイルシートに貼り付けて完了です! 
フォントファイルをサーバーにアップロードして使う場合
フォントファイルをサーバーへアップロードします。
WordPressで使う場合は(自分の場合ですが)、現在使用しているテーマのディレクトリにアップします。
その際は、fontsなどの名前を付けたフォルダを作ってセットした方が良いと思います。
例:(省略)/wp-content/themes/使用するテーマ/fonts/
アップロードが終わったらスタイルシートにCSSコードを記述して完了です。
自分は、以下のコードのfontsから始まるパスのfontsの前に/(スラッシュ)を入れてしまっていてWEBフォントが表示されず環境のせいにしてしまい思いっきり遠回りしてしまいました。
なので、パス設定などのイージーミスには注意して下さい!
CSS
@font-face{
font-family: 'WebFont'; /* フォント名を指定 */
src: url('fonts/アップロードしたフォントのファイル名.eot'); /* IE9以上用 */
src: url('fonts/アップロードしたフォントのファイル名.eot?#iefix') format('embedded-opentype'), /* IE8以前用 */
url('fonts/アップロードしたフォントのファイル名.woff') format('woff'), /* モダンブラウザ用 */
url('fonts/アップロードしたフォントのファイル名.ttf') format('truetype'); /* iOS, Android用 */
font-weight: normal; /* フォントの太さ(念の為) */
font-style: normal; /* フォントのスタイル(念の為) */
}
.WebFontClass {
font-family: 'WebFont';
}
補足
全てのテキストに対してWEBフォントを使用すると、動作が少し遅くなるようです。
なので、英語のみやワンポイントで使うと良いらしいです。
コメント(0件)
無料で利用できる「Google Web Fonts」を使ってWEBフォントを使い始めました!に対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。
コメントフォーム