
Googleの2段階認証を利用したプラグイン Google Authenticator
Google Authenticatorは、WordPressにログインする際にスマホのアプリを使って取得したコードが必要となる2段階認証のセキュリティ対策になります。
アプリで生成されるコードは、20秒毎に変わるためアプリを使わずにログインするには、20秒間の間に数百万回のログインを試さなくてはいけないというセキュリティの高い認証方法のようです。
要注意!
ログイン履歴を記録してくれるプラグイン「Crazy Bone」と「Google Authenticator」が競合してエラーになってしまうようなので気を付けて下さい。
ちなみに、自分は、「Google Authenticator」を使用してる状態で、「Crazy Bone」を使用したらログインできなくなりました。(2014年6月)
対処方法は、下の方に記載しました。
「Crazy Bone」か「Google Authenticator」のどちらを利用するか選択するしかなさそうです。
「Google Authenticator」の導入手順
- スマートフォンに「Google認証システム」のアプリをインストール
- WordPressに「Google Authenticator」のプラグインをインストール
- 「Google Authenticator」の設定
- 「Google認証システム」に認証キーを保存
- ログイン画面の確認
- ログイン出来なくなった場合の対処
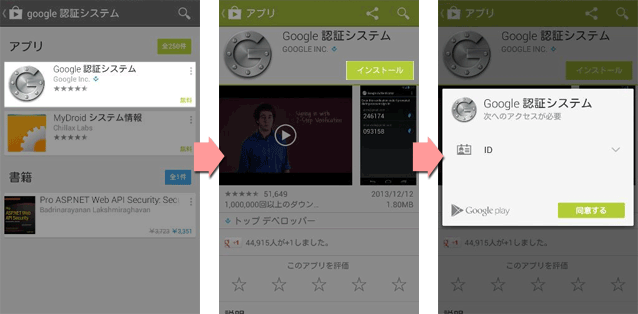
スマートフォンに「Google認証システム」のアプリをインストール
スマートフォンから「Google Play」にアクセスし「Google認証システム」と検索します。
アプリを見つけたらダウンロードしてインストールを行います。
自分は「Android」で試しましたが、他の端末の場合は「Google 認証システムのインストール」を参照して下さい。
アプリのインストールが出来たら、アプリは一旦終了です。
WordPressに「Google Authenticator」のプラグインをインストール
今度は、WordPressに「Google Authenticator」のプラグインをインストールをします。
「WordPress管理画面 > プラグイン > 新規追加 > Google Authenticator」でプラグインの検索を行い、インストールが完了したら有効化します。
有効化にしたら、設定を行いますが「Google Authenticator」の設定は「WordPress管理画面 > ユーザー > ユーザー一覧 > プロフィール設定画面」で行います。
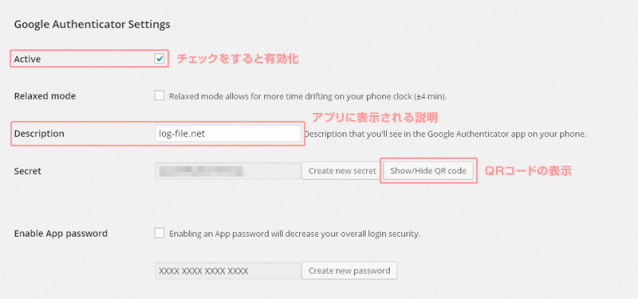
プロフィール画面の上から少し下にスクロールすると「Google Authenticator Settings」という見出しがあると思いますので、そこで設定を行います。
基本的に「Google Authenticator Settings」では、Activeにチェックを入れて有効化しSecretの「Show/Hide QR code」をクリックしてQRコードを表示してアプリで読み取り、アプリに認証キーを保存できたら「プロフィールを更新」ボタンを押して設定完了です。
- Active
- チェックを入れると有効化されます。
- Relaxed mode
- Google認証システムのコードの有効期限を1分から4分に変更できるようですが、お勧めできないとのことなので、チェックを入れずに使用するのが望ましいようです。
- Description
- アプリ側で表示される説明です。複数のサイトなどを管理する場合は、管理しやすいように入力した方が良いと思います。
- Secret
- シークレットキーは、手動でも入力できるようでが、基本的に右側の「Show/Hide QR code」をクリックしてQRコードを表示するだけです。
- Enable App password
- 軽く調べましたが分かりませんでした…XMLRPCなどのその他の何かを使う時には必要みたいですが、「Google Authenticator」の使用のみの場合はチェックをしなくて大丈夫の様です。
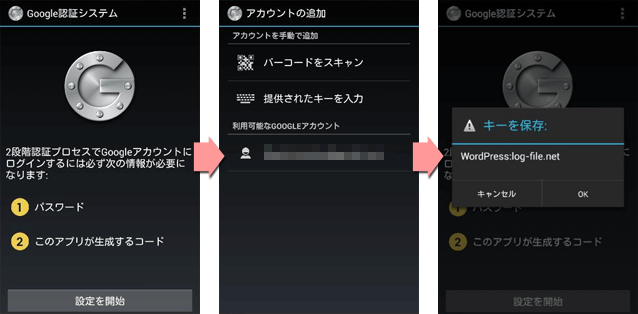
「Google認証システム」に認証キーを保存
「Google Authenticator Settings」の設定画面でQRコードを表示した状態で、スマホの「Google認証システム」アプリを起動しQRコードを読み取ります。 読み取ると「キーを保存」のダイアログが表示され「OK]ボタンを押して保存完了です。
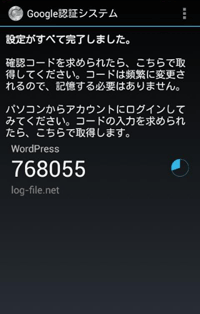
設定が全て完了すると以下の様にコードが表示されますが、20秒毎に切り替わります。
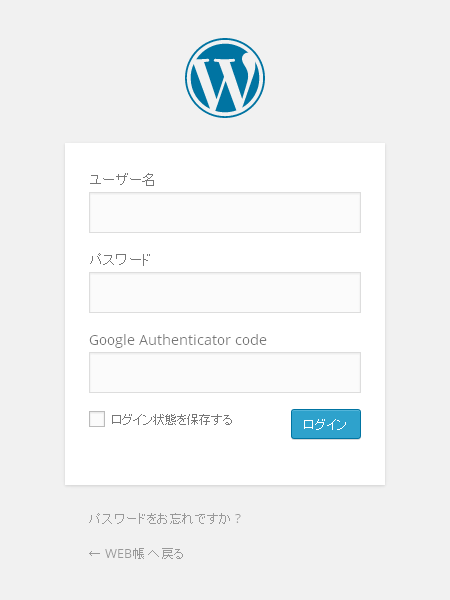
ログイン画面の確認
アプリの設定が完了したら、WordPressの「Google Authenticator Settings」の設定も完了しログアウトしてWordPressのログイン画面を確認して下さい。
「Google Authenticator code」という項目がパスワードの下に追加されていると思います。
そこに、次回からは、スマホの「Google認証システム」のアプリで取得したコードを入力する事になります。
ログイン出来なくなった場合の対処
FTPなどでサーバーにアクセスし「(省略)/wp-content/plugins/google-authenticator/」の順で「google-authenticator」のフォルダごと削除したらログインする事ができました。
削除後は、ログイン画面に「Google Authenticator code」の入力欄は無くなっていました。
原因を取り除き、再度インストールしたところQRコードの読み取り作業など無く以前の設定のまま使えています。
補足
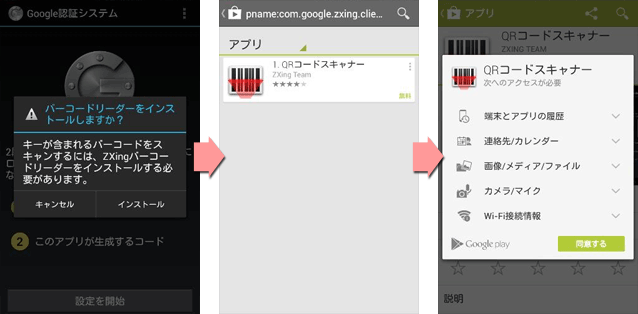
Google認証システムのアプリをインストールしてバーコードを読み取る際に、「バーコードリーダーをインストールしますか?」とメッセージが出てきました。
スマホには、既にディフォルトのバーコードリーダーがあるのですが、ちょっと気になったのでインストールして使ってみましたが、普通のバーコードリーダーでした…
備え付けのものと両方試してみましたが、バーコードリーダーであれば、なんでもよい気がするので既に備え付けのリーダーがある場合は、わざわざインストールしなくても大丈夫そうです。
【更新履歴】
- 2014年06月26日 要注意!を追加
- 2014年06月26日 ログイン出来なくなった場合の対処を追加
【参考Webサイト】
- Googleの中の人も使ってるらしいWordPressでGoogle2段階認証を使うプラグイン
- あなたのWordPressは安全?「wp-admin/」へのアクセス制限などセキュリティ関連の見直し
- 「Google Authenticator」の二段階認証でWordPressにログインできない
コメント(0件)
Googleの2段階認証を利用したプラグイン Google Authenticatorに対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。






コメントフォーム