2014年07月02日(Wed)

「WP-PageNavi」のデザインをカスタマイズ出来るWordPressのプラグイン「WP PageNavi Style」
「WP PageNavi Style」は、「WP-PageNavi」で表示されるナビゲーションのデザインをカスタマイズするプラグインです。 なので、「WP-PageNavi」を使用していなければインストールしても意味が無いので、まずは、「WP-PageNavi」の準備をして下さい。
プラグインをインストールし設定画面へ
「WordPress管理画面 > ダッシュボード >プラグイン > 新規追加 > WP PageNavi Style」でプラグインの検索を行い、インストールが完了したら有効化します。 有効化すると管理画面左下(ダッシュボードの下の方)に「PageNavi Style」の追加されるので、クリックして「WP PageNavi Style Options」へ進んで下さい。
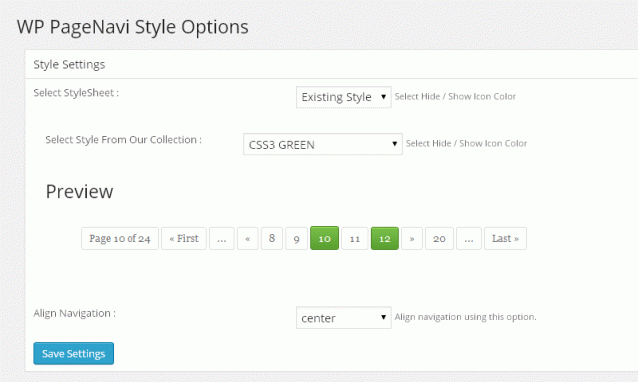
WP PageNavi Style の設定
デザインの変更方法は、基本的には用意されているスタイルから選ぶ方法とお好みでカスタムする方法の2パターンです。 デザイン以外の指定や微調整は、直接スタイルシートで行わないと駄目みたいですね。
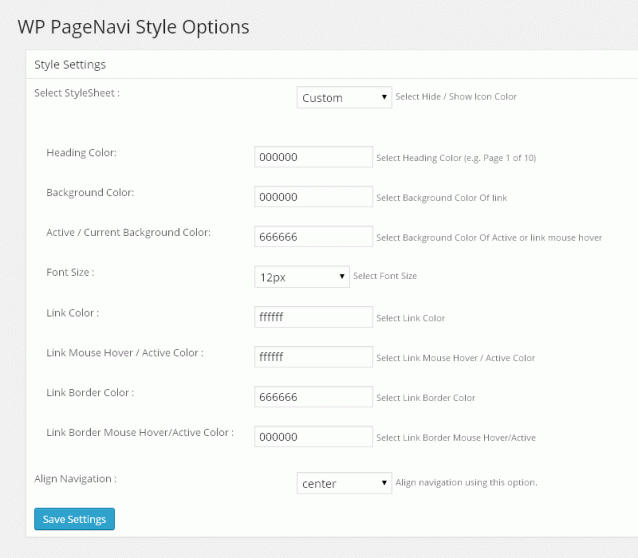
▼ WP PageNavi Style Options – Custom

▼ WP PageNavi Style Options – Custom

All Navigation が機能しない…
ナビゲーションが左よりだったので、中央寄せにしたいと思い設定画面にある「All Navigation」を「Center」に指定して「Save Settings」をクリックして更新しても変わらず困りました。 しかし、プラグインのスタイルシートを修正するのも面倒だったので、テーマフォルダにあるスタイルシートに下記のコードを記述したら出来ました。
style.css
/* wp-pagenavi
*************************************/
.wp-pagenavi {
margin-top:20px !important;
text-align:center !important;
}
コメント(0件)
「WP-PageNavi」のデザインをカスタマイズ出来るWordPressのプラグイン「WP PageNavi Style」に対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。

コメントフォーム