2014年07月13日(Sun)

WordPress(ワードプレス)で用意されているカスタムフィールドを試してみる
投稿記事に更新履歴を残そうと思い直接記述していたのですが、タグなどをいちいち記述するのが面倒くさいので、この機会に前から気になっていた「カスタムフィールド」を試してみる事にしました。
カスタムフィールドに入力
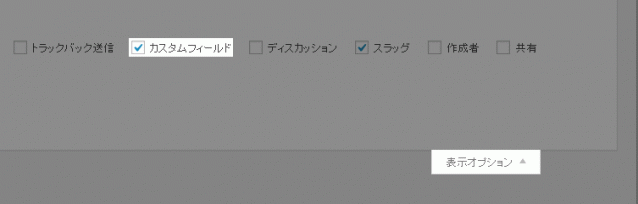
カスタムフィールドは、編集画面の真ん中くらいから下の方に表示されます。 表示されない場合は、編集画面の一番上にある「表示オプション」を開いて「カスタムフィールド」にチェックを入れると使用できるようになります。
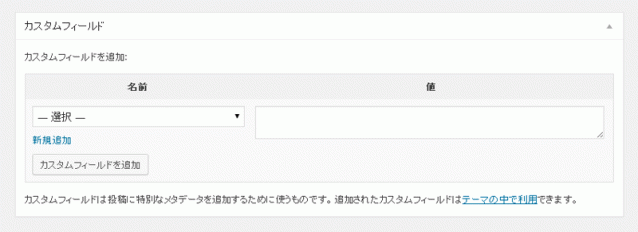
カスタムフィールドが表示されたら「新規追加」を押して「名前」と「値」し「カスタムフィールドを追加」をクリックして入力を完了させます。 一度、名前を登録すると次回からはプルダウンメニューで選択できるようになります。
カスタムフィールドの表示
get_post_meta($post_id, $key, $single)の第3引数にあたる「$single」部分を「TRUE」または「FLASE」を指定する事で、「TRUE」の場合は文字列として単一の結果を返したり、「FALSE」の場合は配列で返したりと調整できるようです。
1つ目のみの場合
<?php echo get_post_meta($post->ID, 'カスタムフィールドで入力した名前', true); ?>
複数の場合
//第三引数をfalseにして配列を取得
$custom_field = get_post_meta($post->ID, 'カスタムフィールドで入力した名前', false);
//カスタムフィールドが登録されているかチェック
if(!empty($custom_field)){
echo '<h1>カスタムフィールドで入力した名前</h1>';
echo '<ul class="list-type1">';
//ループ処理
foreach($custom_field as $val){ echo '<li>'.$val.'</li>'; }
echo '</ul>';
}
不要なカスタムフィールドを削除したい場合
間違えて登録してしまったり、使わなくなったカスタムフィールドを直接データベースを操作したり「Delete Custom Fields」プラグインを使って削除する事が出来ます。
カスタムフィールドをフル活用したい場合
プラグインの「Advanced Custom Fields」を使う事によって「カスタムフィールド」をフル活用出来るようです。
ちなみにインストールして試してみようとしましたが、割と項目が多くて今回は使用するのを諦めました…
【参考Webサイト】
コメント(0件)
WordPress(ワードプレス)で用意されているカスタムフィールドを試してみるに対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。


コメントフォーム