2015年01月21日(Wed)

「この投稿を先頭に固定表示」した記事だけの一覧を表示させる方法
先日、ワードプレスにある「この投稿を先頭に固定表示」という機能を始めて使用しました。
記事一覧の先頭に表示されるかなと楽しみに見たところ表示されず…
テンプレートを自作している場合は、当たり前ですがプログラムを弄らないと駄目みたいですね。
取り掛かってみると結構複雑で、結果から言うとしたい事は出来たのですが、完全に仕組みを理解しないままの状態で取りえず終了です。
今後、少しずつですね…
「この投稿を先頭に固定表示」の機能を設定するには?
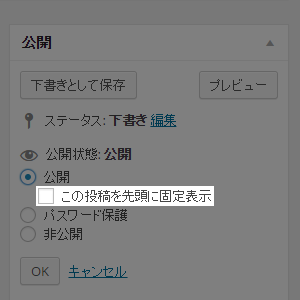
「この投稿を先頭に固定表示」の機能を設定するには、「投稿の編集」画面の右側になる「公開状態」の「編集」をクリックします。 そうすると下記のキャプチャ画像のように公開状態のメニューが開き、その中にある「この投稿を先頭に固定表示」にチェックを入れるだけです。 恐らく公式のテンプレートなどを使用している場合は、これだけで先頭に表示されると思います。
この投稿を先頭に固定表示(sticky)の取得からセッティングまで
「この投稿を先頭に固定表示」に設定した記事を取得するには、get_option関数でsticky_postsを指定すると配列関数で戻ってきます。 調べていると「この投稿を先頭に固定表示」の事をsticky(スティッキー)と呼ばれているようでした。
get_option関数
$sticky = get_option('sticky_posts');
次に、get_posts関数で条件を指定して呼び出すのですが、stickyが配列関数になっていてそのまま使えないためphpのimplode関数を使って,(カンマ)区切りに整えます。
implode関数
$sticky = implode(",", $sticky);
色々試行錯誤していたら最終的に下記のようになりました。
Setting
//stickyを取得して整える
$sticky = implode(",",get_option('sticky_posts'));
//stickyが有る場合のみ表示
if($sticky){
$posts = get_posts('include='.$sticky);
echo '<h2>Recommend</h2>';
echo '<ul>';
foreach($posts as $post){
setup_postdata($post);
echo '<li>';
the_time('Y年m月d日');
echo '<br />';
the_title('<a href="'.esc_url(get_permalink()).'">', '</a>');
echo '</li>';
}
echo '</ul>';
}
今回は、取りあえずの感じだったので簡単に済ませましたが、また機会があったら更にお勉強しようと思います。
【参考Webサイト】
コメント(0件)
「この投稿を先頭に固定表示」した記事だけの一覧を表示させる方法に対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。

コメントフォーム