2015年07月10日(Fri)

無料で使えて高機能な写真をスライドしてくれるプラグイン:Meta Slider
WordPress以外のサイトで以前は、Nivo Sliderを使うことが多くWordPressのプラグインとしてもあることは知っていたのですが有料だとは知りませんでした… そこで、無料で設定が簡単で高機能なプラグインがないかと探していたら、理想にぴったりなMeta Sliderを見つけました!
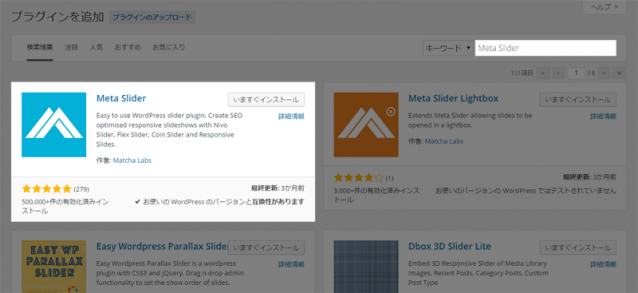
Meta Slider をインストールし設定画面へ
「WordPress管理画面 > ダッシュボード >プラグイン > 新規追加 > Meta Slider」でプラグインの検索を行い、インストールが完了したら有効化します。設定は、「ダッシュボード > Meta Slider」で行います。
スライドショーを作成
スライドショーを作るのは、もの凄く簡単です。
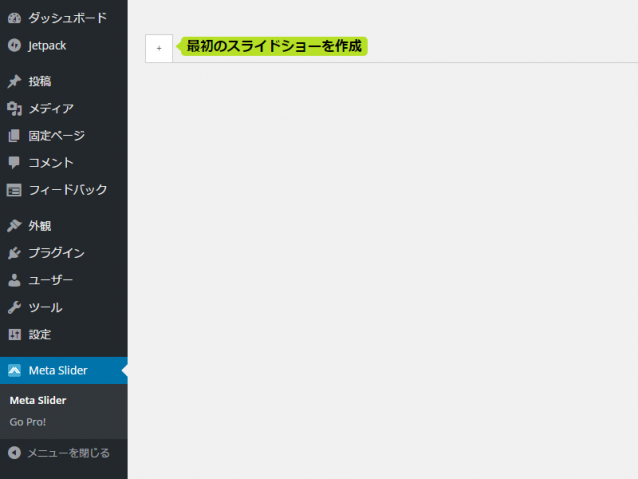
まず、ダッシュボートからMeta Sliderをクリックしてスライドショーを作成画面へ移動します。
移動したら最初のスライドショーを作成をクリックして次へ進みます。
次にスライドさせる画像を追加するためスライドを追加をクリックして次に進みます。
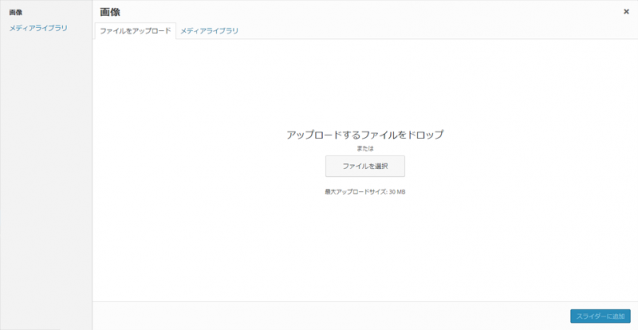
スライドさせたい画像をアップロードしたり、メディアライブラリから選択してスライダーに追加をします。
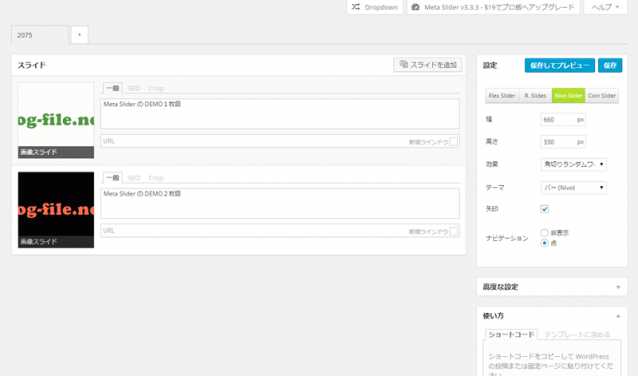
画像の追加を行うと一覧で表示されます。 ドラック&ドロップで画像の順番の入れ替えができ、キャプションにはHTMLタグを使用して入力も出来ました。
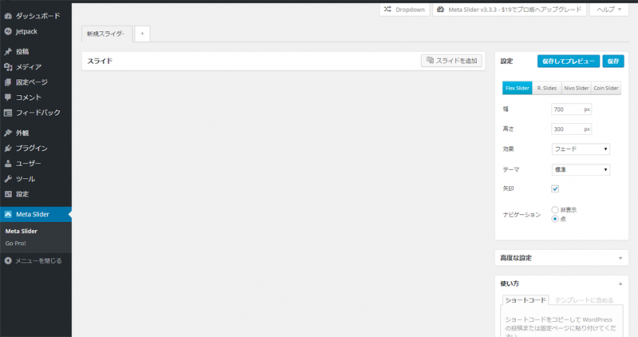
スライドショーの各種設定
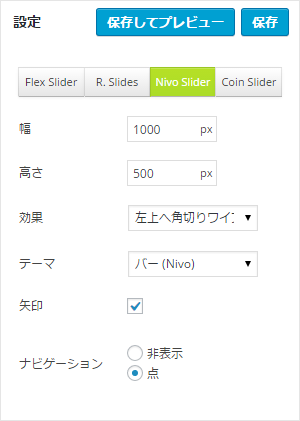
4種類のコンテンツスライダーからお好みのスライダーを選択し、幅、高さなどの基本設定を行います。
設定作業が完了したら保存または保存してプレビューをクリックして保存します。
効果やテーマは、選択するスライダーによって使用できるものと出来ないものがあるようです。
基本的に殆どがNivo Sliderの設定のようです。
| 効果 | Flex Slider | R.Sliders | Nivo Slider | Coin Slider |
|---|---|---|---|---|
| ランダム | × | × | ○ | ○ |
| 回転 | × | × | × | ○ |
| レイン | × | × | × | ○ |
| ストレート | × | × | × | ○ |
| スライドダウン | × | × | ○ | × |
| スライスアップ | × | × | ○ | × |
| スライドアップ左 | × | × | ○ | × |
| 上下から短冊をスライド(左から右へ) | × | × | ○ | × |
| 上下から短冊をスライド(右から左へ) | × | × | ○ | × |
| 左から短冊ワイプ | × | × | ○ | × |
| フェード | ○ | ○ | ○ | × |
| 右にスライドイン | × | × | ○ | × |
| 左にスライドイン | × | × | ○ | × |
| 角切りランダムワイプ | × | × | ○ | × |
| 右下へ角切りワイプ | × | × | ○ | × |
| 左上へ角切りワイプ | × | × | ○ | × |
| 左上へ角切りワイプ(サイズ増) | × | × | ○ | × |
| スライド | ○ | × | × | × |
| テーマ | Flex Slider | R.Sliders | Nivo Slider | Coin Slider |
| 標準 | ○ | ○ | ○ | ○ |
| ダーク(Nivo) | × | × | ○ | × |
| ライト(Nivo) | × | × | ○ | × |
| バー(Nivo) | × | × | ○ | × |
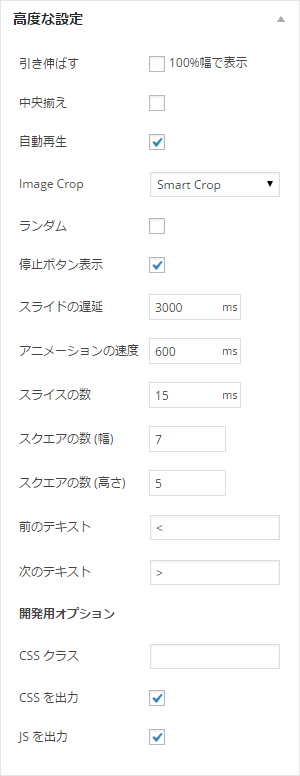
高度な設定は、その名の通り細かく色々と設定が可能です。
各項目の説明は、項目にマウスを乗せると吹き出しで説明が表示されます。
| 中央揃え | スライドショーを中央揃え |
|---|---|
| ImageCrop | 自動切り抜きを使うと、レスポンシブスライドがスライドショーのサイズに合った比率で切り抜きされます |
| ランダム | スライドの順番をランダムにする |
| 停止ボタン表示 | スライダーをポイントしたときにスライドショーを一時停止し、ホバリングを再開する |
| スライドの遅延 | 各画像の表示時間(ミリ秒) |
| 前のテキスト | 「前へ」項目のテキストを設定します |
| 次のテキスト | 「次へ」項目のテキストを設定します |
| スクエアの表示遅延 | スクエアの遅延速度を秒単位で設定する |
| 不透明度 | タイトルとナビの不透明度 |
| 見出しのスピード | 見出しのフェードイン速度を設定 |
| CSSクラス | スライダーラッパーに追加したいカスタムCSSクラスを指定します |
| CSSを出力 | 独自のCSSを含めたい場合はチェックを外してください |
| JSを出力 | 独自のjavascriptを含めたい場合はチェックを外してください |
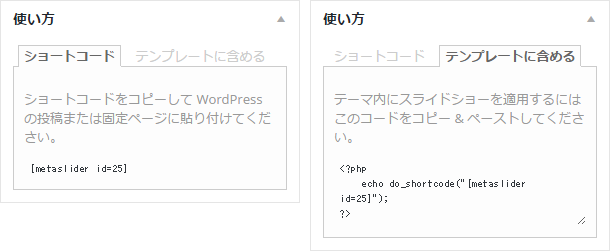
使い方には、投稿記事や固定ページに張り付けるかテンプレートに張り付けるかの2パターンのコードが用意されています。
デモ
Meta Sliderをショートコードを利用したDEMOです。
| Slider | Novo Slider |
|---|---|
| 効果 | 角切りランダムワイプ |
| テーマ | バー(Nivo) |
気づいた点
レスポンシブ構造のサイトでスマホなどの小さい端末で見る場合、その他の効果は試していませんが角切りランダムワイプの効果は小さいサムネイルみたいなものが表示され機能しないみたいですね…
コメント(0件)
無料で使えて高機能な写真をスライドしてくれるプラグイン:Meta Sliderに対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。











コメントフォーム