
サイトの表示速度の高速化のためのキャッシュやサーバーの設定を簡単に行えるプラグイン:W3 Total Cache
「W3 Total Cache」は、難しかったサイトのキャッシュやサーバー設定を簡単に行え、サイトの表示速度を大きく改善できるプラグインです。 ただ、管理画面が英語なので、ちょっと面倒です…
プラグインを入れる前の注意!
サーバーによっては、このプラグインを入れることによって動作不良を起こす場合が多いようなので注意して下さい! 分からない場合は、プラグインを利用する「サーバー名」と「プラグイン名」を組み合わせて検索して情報を探したり、もしくは、必ずバックアップを行ってからにした方が良さそうです。
W3 Total Cache をインストールし設定画面へ
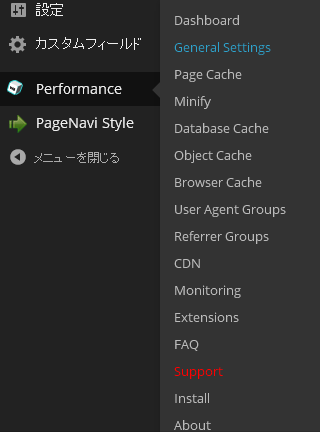
「WordPress管理画面 > ダッシュボード >プラグイン > 新規追加 > W3 Total Cache」でプラグインの検索を行い、インストールが完了したら有効化します。 設定は、「ダッシュボード > Performance」で行います。
まずは、全体の設定へ
管理画面の左側にあるダッシュボードの中に追加された「Performance」から、「General Settings」へ進み全体の設定を行います。
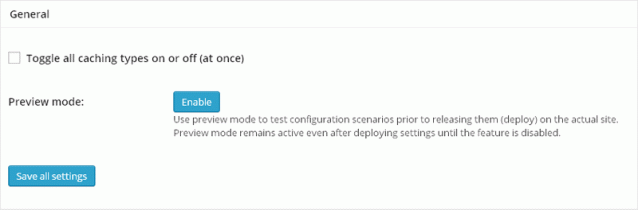
▼ General(全体)

Toggle all caching types on or off (at once): チェック無し
※チェックを入れると推奨設定にしてくれるようですが、CNDサービスの有料版の有効化をされてしまったりと不要な機能も含まれてしまうとの事です。
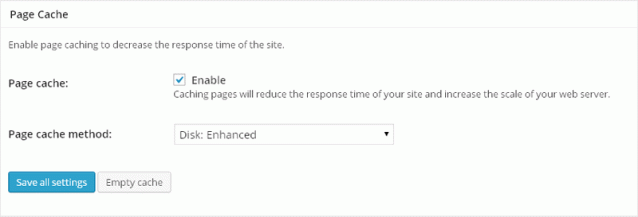
▼ Page Cache(ページ・キャッシュ)

Page cache: チェック有り
Page cache method: Disk: Enhanced (htmlをページキャッシュとして保存)
※WordPressのページはHTMLで表示されるため、「Disk: Enhanced」を選択との事です。
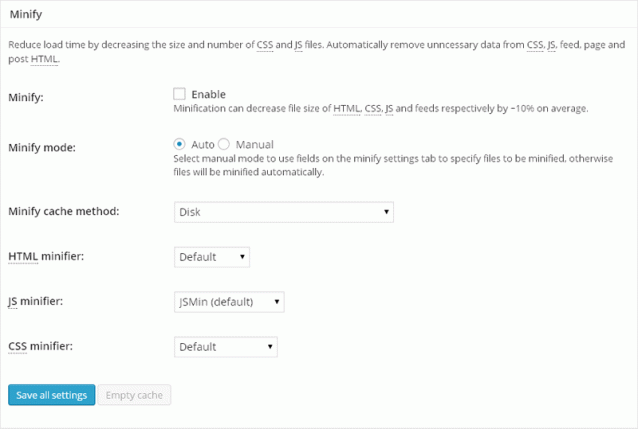
▼ Minify(ソースの最適化)

Minify: チェック無し
※ソースの最適化は、「Head Cleaner」というプラグインを使った方が良いとの事です。
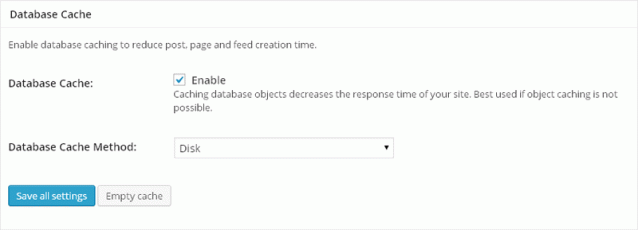
▼ Database Cache(データベース・キャッシュ)

Database Cache: チェック有り
Database Cache Method: Disk
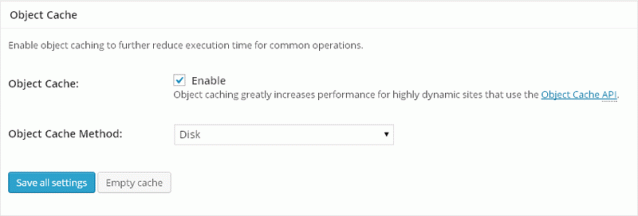
▼ Object Cache(オブジェクト・キャッシュ)

Object Cache: チェック有り
Object Cache Method: Disk
※オブジェクトキャッシュを有効化した後に、テンプレートのデザイン変更などの大きな変化を加えた場合は、キャッシュファイルを削除する必要があるとの事です。
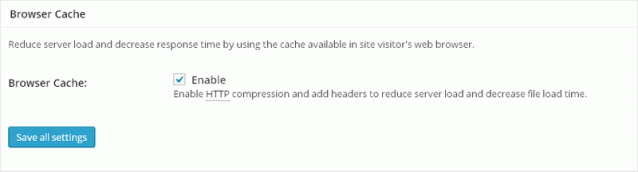
▼ Browser Cache(ブラウザ・キャッシュ)

Browser Cache: チェック有り
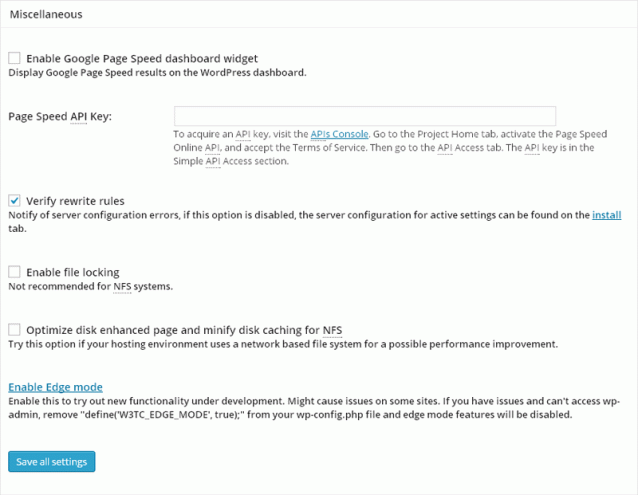
▼ Miscellaneous・その他

Enable Google Page Speed dashboard widget: チェック無し
Verify rewrite rules: チェック有り
その他(CDN・Reverse Proxy・Monitoring・Licensing・Debug): ディフォルトのままでOK
ページ・キャッシュの詳細設定
チェックの有無を確認する項目
[General]
Cache front page: チェック有り
Don’t cache pages for logged in users: チェック有り
[Cache Preload]
Automatically prime the page cache: チェック無し
[Purge Policy:Page Cache]
Front page: チェック有り
Post page: チェック有り
この項目の上記以外のチェックリストは、全てチェック無し
[その他]
全てディフォルトのままでOK
データベース・キャッシュの詳細設定
チェックの有無を確認する項目
[General]
Don’t cache queries for logged in users: チェック有り
[その他]
全てディフォルトのままでOK
ブラウザ・キャッシュの詳細設定
チェックの有無を確認する項目
[General]
Set Last-Modified header: チェック有り
Set expires header: チェック有り
Set cache control header: チェック有り
Set entity tag (eTag): チェック有り
Enable HTTP (gzip) compression: チェック有り
[その他]
全てそのままでOK
キャッシュをリセットする方法
「ダッシュボード > Performance > Dashboard」へ進み「empty all caches」ボタンをクリックするとキャッシュをリセット出来ます。
デザインに変更を加えたり、新しいプログラムを追加した時は、必ずこのキャッシュリセットを行った方が良いとの事です。
※「Head Cleaner」のプラグインを利用している場合は、同時にそちらのキャッシュも削除する必要があるとの事です。
GTmetrixとpingdomの表示速度の採点
【対応前】
http://log-file.net/wp-admin/admin.php?page=w3tc_dashboard
GTmetrix:Google 85%、Yahoo 75%
pingdom:84点
【対応後】
GTmetrix:Google 86%(1%up)、Yahoo 77%(2%up)
pingdom:90点(6点up)
【参考Webサイト】
コメント(0件)
サイトの表示速度の高速化のためのキャッシュやサーバーの設定を簡単に行えるプラグイン:W3 Total Cacheに対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。


コメントフォーム