2014年05月22日(Thu)

WordPressで画像を簡単にポップアップ表示してくれるプラグイン
WordPressで画像を簡単に拡大表示できないか検索していたら、幾つかプラグインを見つけました!
使えそうなのが幾つあったのですが、試すのが面倒なので既に試されてる方の記事を読み最終的に2つに絞り込みプラグインをインスールし試してました。
画像表示のプラグイン候補
Shadowbox JS
参考にしたサイト様がいろいろ試した結果、使用していると言う事とブラウザを伸縮した時に位置やサイズの調整も行われていたので魅力的でした。
※伸縮についてはプラグインの効果かどうかは分かりません。
※伸縮についてはプラグインの効果かどうかは分かりません。
WP-Slimbox2
既に投稿した画像などもプラグインを入れて有効にするだけで使えて、設定画面も日本語でした。とにかく簡単!
画像表示のプラグインを試した結果
検討した結果、「WP-Slimbox2」を採用することに決めました!
検討と言うか「WP-Slimbox2」があまりにも簡単で楽だったと言う事と「Shadowbox JS」は設定画面が英語で調べるのが面倒でちょっと難しそうでだったので…
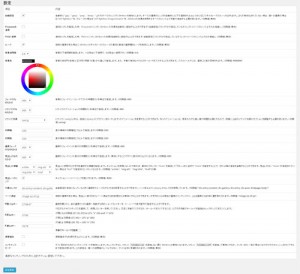
以下の画像は、サンプルで「WP-Slimbox2」の設定画面をキャプチャーしたものです。
画像をクリックすると画像が拡大表示されます。
WP-Slimbox2の設定画面の場所
「WP-Slimbox2」のプラグインをインスール後に有効化すると、WordPressの左側にある「設定」を開くと
「WP-Slimbox2」が表示されるのでクリックして設定画面に進めます。
最初、自分は気づかなかったので…一応メモっておきます。
【参考Webサイト】
コメント(0件)
WordPressで画像を簡単にポップアップ表示してくれるプラグインに対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。

コメントフォーム