2015年05月24日(Sun)

WordPressでコメントフォーム&コメントリストを表示させる方法
オリジナルテーマを作る場合は、コメント機能が必要の場合に自分で準備をしなくてはなりませんが、ディフォルトのままであれば簡単に設置できます。
- comments.phpを作成
- comments.phpを読み込んでコメントを表示
- 管理画面でコメント機能を有効化
comments.phpを作成
予め便利な関数が用意されているので、ディフォルト仕様であれば簡単に設置できます。
注意点は、ファイル名や関数などで度々使用するcommentsの英単語の末尾のsの有無でしょうか。
comments.phpのアップロード先は、〜/wp-content/themes/使用するテーマ/のフォルダです。
comments.php
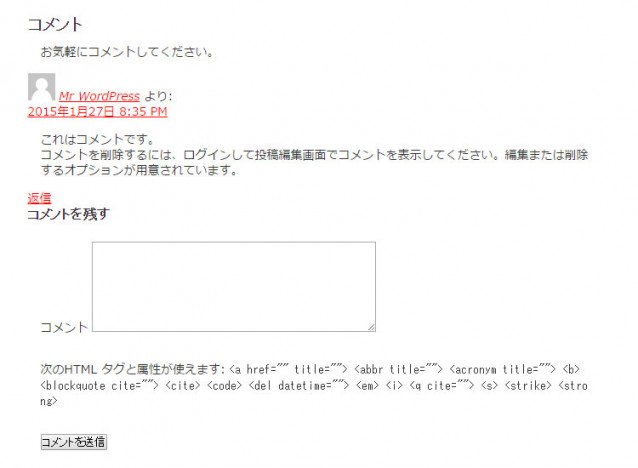
<h2>コメント</h2>
<p>お気軽にコメントしてください。</p>
<?php
//コメントがある場合の処理
if(have_comments()){
echo '<ul class = "commentlist">';
//コメントリストの出力
wp_list_comments();
echo '</ul>';
}
//コメント投稿フォームの出力
comment_form();
?>
comments.phpを読み込んでコメントを表示
コメント機能を表示させたい箇所にテンプレートタグcomments_templateを使ってcomments.phpを読み込みコメントリストとコメントフォームを表示させます。
comments.phpの読み込み
<?php //comments.phpを読み込む comments_template(); ?>
管理画面でコメント機能を有効化
コメント表示の準備が出来たら管理画面でコメント機能を有効化します。
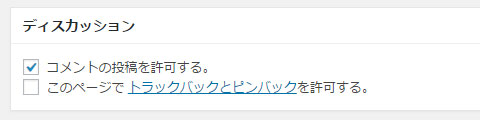
投稿ページや固定ページの編集画面の右上にある表示オプションを開きディスカッションにチェックを入れると本文の下にディスカッションの項目が表示されます。
「コメントの投稿を許可する。」にチェックを入れて保存をすれば完了です。
投稿一覧や固定ページ一覧の画面からも一括操作でコメントを許可することも可能です。
新しい投稿へに関しては、「設定 > ディスカッション」から「新しい投稿へのコメントを許可する」にチェックを入れておけば次回からはコメントが有効化された状態から新規投稿が可能です。
【参考Webサイト】
コメント(0件)
WordPressでコメントフォーム&コメントリストを表示させる方法に対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。


コメントフォーム