2015年06月20日(Sat)

レスポンシブ対応のサイドバーを固定できるプラグイン:Standard Widget Extensions
他のブログでよく見かけ気になっていて、調べると色々とjQueryのコードを紹介しているサイトは、多々あったのですが何か1つ足りないといった感じで…自作するもの面倒だし…と諦めモードでしたが、このStandard Widget Extensionsプラグインを見つけ全て解決しスッキリしました!
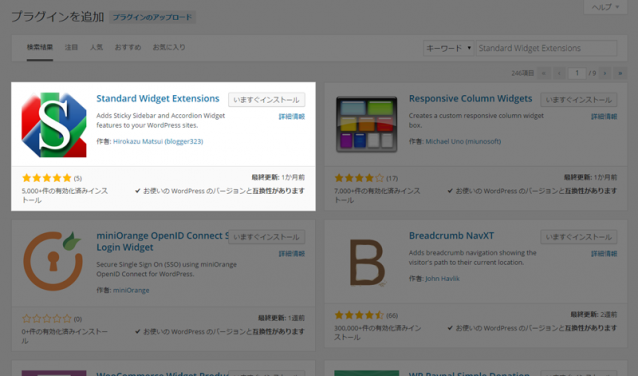
Standard Widget Extensions をインストールし設定画面へ
「WordPress管理画面 > ダッシュボード >プラグイン > 新規追加 > Standard Widget Extensions」でプラグインの検索を行い、インストールが完了したら有効化します。設定は、「ダッシュボード > 設定 > Standard WE」で行います。
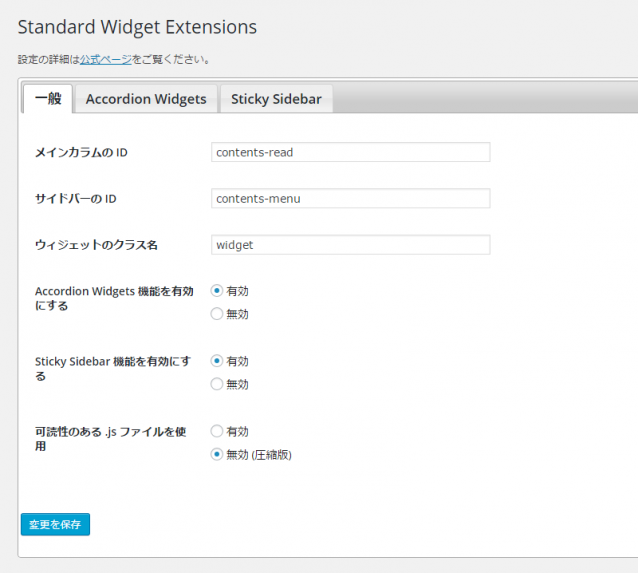
Standard Widget Extensions の設定画面
設定には、一般、Accordion Widgets、Sticky Sidebarの3種類あります。
| メインカラムのID | メインカラムのIDを入力 ※記事が表示されている部分 |
|---|---|
| サイドバーの ID | サイドバーのIDを入力 ※ここで入力したIDが追尾するようです。 |
| ウィジェットのクラス名 | 任意のウィジェットの場所で停止させたい場合はウィジェットのクラス名を入力 ※分からない場合は初期値ままで問題無し |
| Accordion Widgets 機能を有効にする | アコーディオン機能をON/OFF |
| Sticky Sidebar 機能を有効にする | サイドバーのスクロール機能のON/OFF |
| 可読性のある .js ファイルを使用 | jsファイルの圧縮のON/OFF ※分からない場合は初期値ままで問題無し |
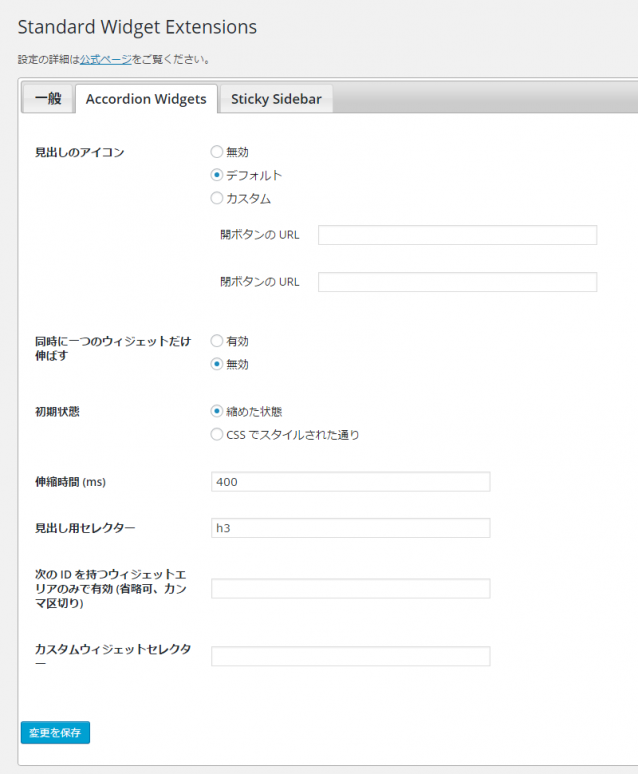
| 見出しのアイコン | 開閉ボタン用アイコンの指定 |
|---|---|
| 同時に一つのウィジェットだけ伸ばす | 有効にした場合は、一つのウィジェットを開けたら他が閉まるようです。 |
| 初期状態 | 初期状態の選択 |
| 伸縮時間 (ms) | ウィジェット伸縮時のアニメーション時間をミリ秒単位で指定 |
| 見出し用セレクター | 伸縮動作をさせるためにクリックする要素の指定 |
| 次の ID を持つウィジェットエリアのみで有効 (省略可、カンマ区切り) | 伸縮を行うウィジェットを細かく指定するためのオプション |
| カスタムウィジェットセレクター | セレクターを直接入力してしまうためのオプション |
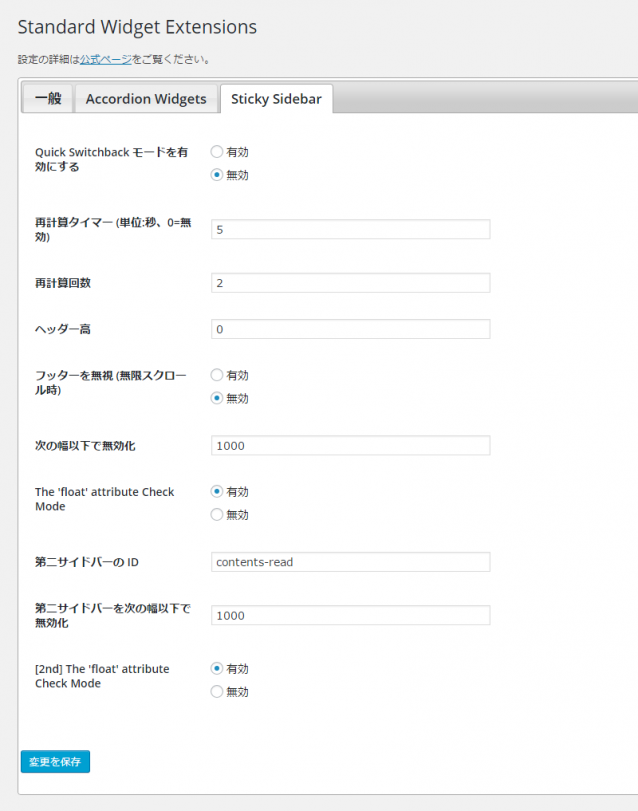
| Quick Switchback モードを有効にする | サイドバーが逆方向にスクロールし始めたときの動作設定 サイドバーの底部を強調したい場合は「無効」で、上部を強調したい場合は「有効」みたいな感じです。 有効を試したところ自分の場合は、理由は分かりませんがレイアウトに不具合が発生しました。 |
|---|---|
| 再計算タイマー (単位:秒、0=無効) | 初期化終了から指定秒数後にコンテンツサイズの再計算の時間 |
| 再計算回数 | 再計算を行う回数 |
| ヘッダー高 | どのような効果があるか不明… |
| フッターを無視 (無限スクロール時) | 「有効」の場合は、フッターの上で止まり「無効」の場合はフッターを無視してブラウザの底部で止まる感じです。 |
| 次の幅以下で無効化 | レスポンシブに対応している場合に、CSSで指定しているメディアクエリのサイズを入力 |
| The ‘float’ attribute Check Mode | float 属性が left または right のときだけ Sticky Sidebar 効果を有効 |
| 第二サイドバーの ID | 2つめのサイドバーを指定 |
| 第二サイドバーを次の幅以下で無効化 | レスポンシブに対応している場合に、CSSで指定しているメディアクエリのサイズを入力 |
| [2nd] The ‘float’ attribute Check Mode | float 属性が left または right のときだけ Sticky Sidebar 効果を有効 |
実際に使って気づいたところ
たまに「フッターを無視」を「有効」にしていてもフッターをはみ出ますが、すぐに修正されます。
恐らくこれが再計算タイマーの効果なのでしょうか。 
このBLOGサイトは、2カラム構成なので第二サイドバーにメインカラムのIDを入力して試したところ、メインカラムの方が長い場合はサイドバーが動き、サイドバーの方が長い場合はメインカラムが動きました。
これで、両パターンをカバーできるので最適です。 
【参考Webサイト】
コメント(0件)
レスポンシブ対応のサイドバーを固定できるプラグイン:Standard Widget Extensionsに対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。




コメントフォーム