2017年03月07日(Tue)

パンくずリストをサイトに表示してくれるプラグイン:Breadcrumb NavXT
最近、使い始めた人気のプラグインBreadcrumb NavXTの紹介です。
Breadcrumb NavXTは、訪問者に対し現在地へのパスを表示する「パンくずリスト」ナビゲーションをサイトに追加でき設置も簡単でとっても便利です。
Breadcrumb NavXT のインストール
「WordPress管理画面 > ダッシュボード >プラグイン > 新規追加 > Breadcrumb NavXT」でプラグインの検索を行い、インストールが完了したら有効化します。
パンくずリストを表示させたい場所にタグを設置
インストールして有効化した後、パンくずリストを表示させたい箇所に下記の設置タグを記述します。
設置タグ
<div class="breadcrumbs" vocab="http://schema.org/" typeof="BreadcrumbList">
<?php if(function_exists('bcn_display')){ bcn_display(); } ?>
</div>
パンくずリストの先頭を変更する場合
デフォルト設定の状態だと、パンくずリストの先頭はサイトタイトルになっています。
サイトタイトルままでも支障はありませんが、タイトルが長い場合などデザインを考慮して一般的な「ホーム」や「トップページ」に変更することも可能です。
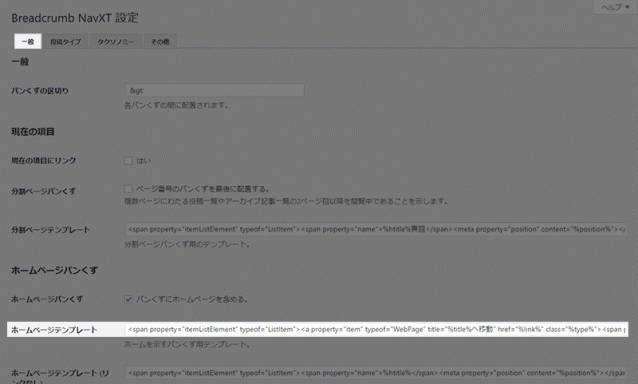
変更する場合は、Breadcrumb NavXT設定画面の一般タブの中になるホームページ用テンプレートのコードを編集します。 コード内にある%htitle%を探して好きな文字に書き換えます。
変更前
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="%title%へ移動" href="%link%" class="%type%"><span property="name">%htitle%</span></a><meta property="position" content="%position%"></span>
変更後
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="%title%へ移動" href="%link%" class="%type%"><span property="name">ホーム</span></a><meta property="position" content="%position%"></span>
【参考Webサイト】
コメント(0件)
パンくずリストをサイトに表示してくれるプラグイン:Breadcrumb NavXTに対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。


コメントフォーム