2014年05月23日(Fri)

WordPressでアイキャッチ画像を設定する方法
そろそろ、記事も少し増え改めて自分のブログを見てみるとな一覧が見にくいなと感じました。
記事の長さがバラバラと言うのもありますが、はやりアイキャッチ画像を上手に使っている人と見比べると全然違うなぁと感じ頑張ってアイキャッチを取り入れようと試みました。
アイキャッチ画像を設置するためにやるべき事!
- アイキャッチ画像の有効化
- アイキャッチ画像の設置
アイキャッチ画像の有効化
アイキャッチ画像を有効化するためには、functions.phpに以下のコードを追加します。
functions.php
//アイキャッチを有効化
add_theme_support('post-thumbnails');
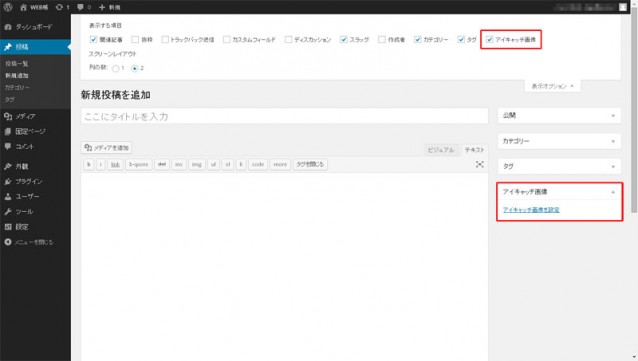
上記のコードを追加してから記事の投稿画面を見るとアイキャッチの設定項目が追加されているはずです。
※以下の画像の赤枠の箇所が追加されていると思います。
アイキャッチ画像の設置
アイキャッチ画像をページに設置するときは、以下のコードをphpファイルに追加します。
設置したい箇所へ記述
//アイキャッチの出力
the_post_thumbnail('画像サイズのパラメータ')
基本的な各画像サイズのバラメータは以下の通りです。
サムネイル
thumbnail(※パラメータなしの場合も同じ)
中サイズ
medium
大サイズ
large
フルサイズ
full
各サイズについては「設定 > メディア」で変更できます。
ここでの設定は、アイキャッチだけでなくアップロードする全ての画像のサイズ設定になります。
サムネイルの場合、「サムネイルを実寸法にトリミングする」にチェックを入れると予め指定したサイズと縦横比が違う場合、通常は中央を基準点として切り抜かれます。
【参考Webサイト】
コメント(0件)
WordPressでアイキャッチ画像を設定する方法に対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。


コメントフォーム