2014年05月26日(Mon)

添付ファイルの詳細&表示設定
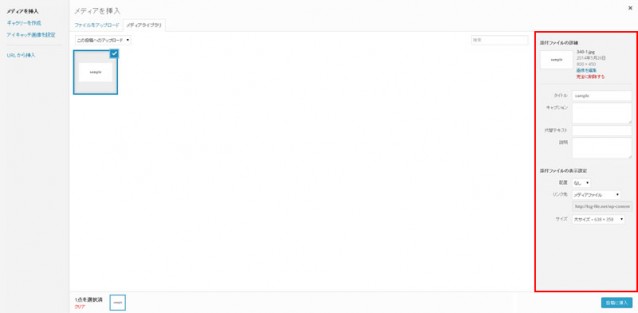
記事に画像を挿入する際は、記事の編集画面から「メディアを追加 > ファイルをアップロード > 投稿に挿入」の手順になりますが、「投稿に挿入」時に下記画像の赤枠の箇所に「添付ファイルの詳細」と「添付ファイルの表示設定」が出現し各項目を設定出来るようになります。
「メディアを挿入」画面
各項目の説明
各項目については、何となくは分かっていたのですが一度きちんと把握しておこうとメモることにしました。
タイトル
imgタグのtitle属性
キャンプション
画像の下に画像説明として表示されます。
代替テキスト
imgタグのalt属性
説明
添付ファイルのページで説明文として表示されます。
配置
画像の配置位置の設定(左・中央・右・なし)
リンク先
画像に対するリンクの設定
サイズ
表示する画像サイズの設定(サムネイル・中サイズ・大サイズ・フルサイズ)
【参考Webサイト】
コメント(0件)
添付ファイルの詳細&表示設定に対するご意見、ご感想、情報提供など皆様からのコメントをお待ちしております。 お気軽にコメントしてください。

コメントフォーム